How To Unleash Your Creativity With No-Code And AI
It's becoming easier to create anything you want without having a programming background.
About two weeks ago, I wrote about the importance of having a Product Glossary in every product team and organization. Along with that, I shared with you a list with more than +200 product terms in a website I created using Softr and Airtable.
The whole set up took me less than 2 hours and, despite of being a former developer, I recognize how easily some no-code apps can help build an idea really faster, nice looking and functional.
That’s the reason I thought showing my process will be helpful for others. Surprisingly, some of you showed interest in the last poll:
So get ready because this post is filled with tips and tricks!
The Toolset
AI tools: Any AI app that manages good prompts should work. In my case, I write all my articles first in Craft.do. Is a cloud-based note-taking and productivity tool that allows users to capture, organize, and share information in a more visual and collaborative way. It provides a range of features to help users stay organized and focused, including to-do lists, reminders, and note templates. I’ll share on another post my writing process and how powerful this tool is!
Database: Airtable is a cloud-based platform that combines the functionality of a spreadsheet with the power of a database. It allows users to organize and manage data in a more visual and flexible way than traditional spreadsheets or databases.
No-code app builder: Softr is a no-code app builder that enables anyone to create custom web apps and websites without writing a single line of code. Is very user-friendly, making it easy for beginners to create their own apps, but powerful enough to do more complex projects. Also, it has a powerful integration with Airtable, making the communication between the two apps pretty fluid!
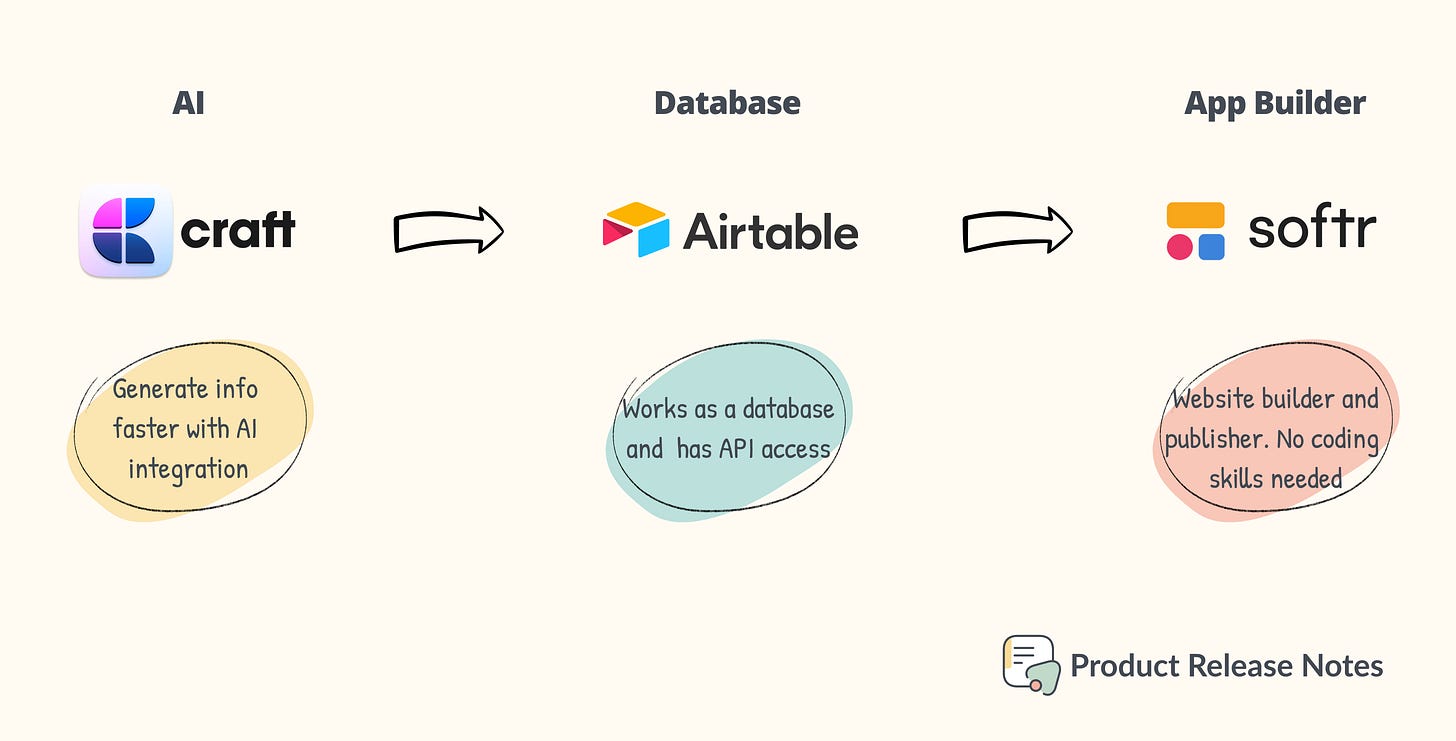
The Process
In short, the whole process is very simple thanks to the integration between Airtable and Softr. No doubt there are many other website builders out there. But I just found myself delighted by the pre existing templates that Softr has, making the learning curve just easier and faster.
Getting the information through AI
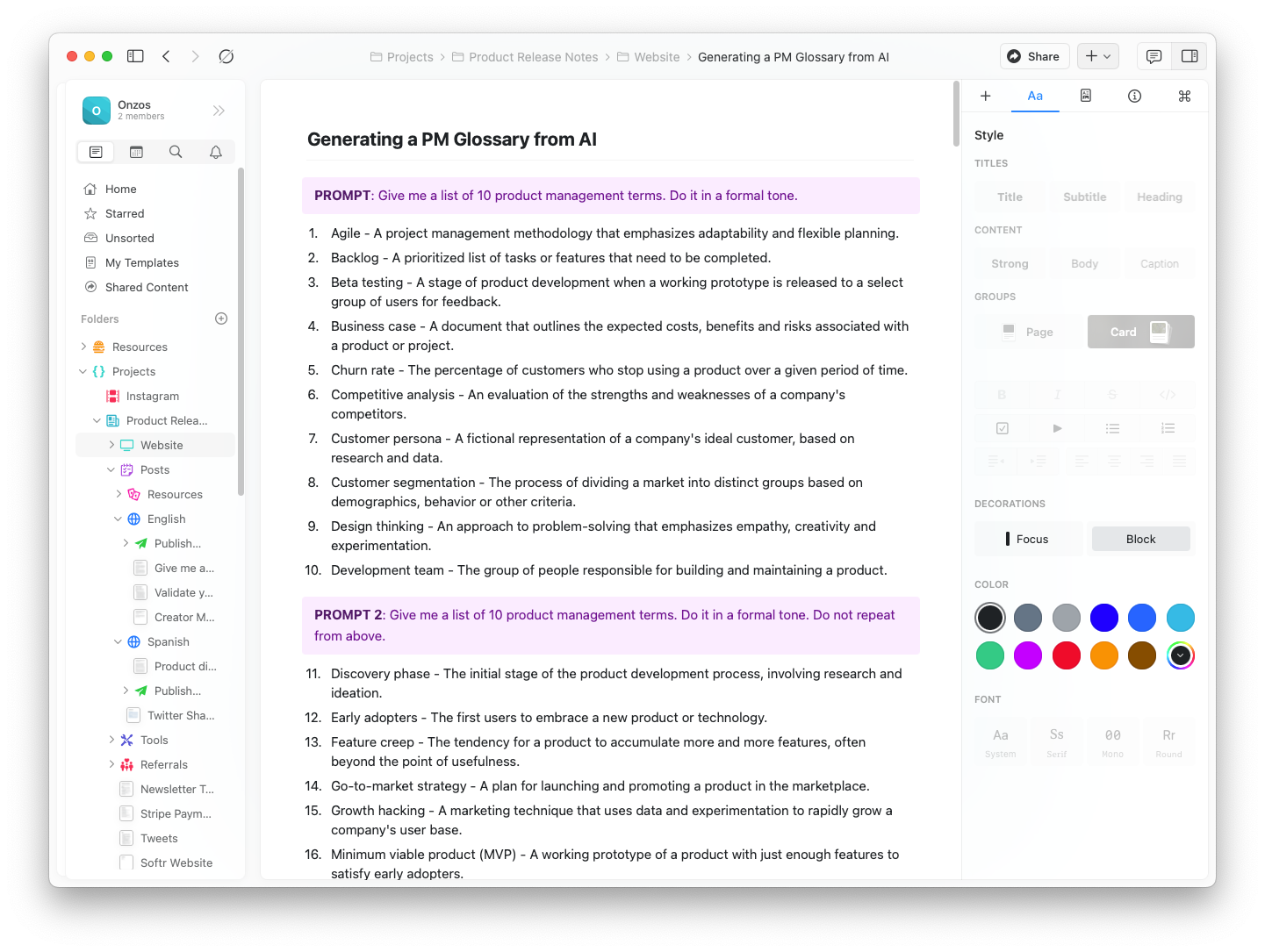
First, I needed a way to generate the information of the glossary so I used Craft.do. The reason is, all my writing is stored there. Craft has been really helpful at organizing my ideas and everything that comes to my mind basically. It’s much more than a note taking app.
I started with a simple prompt:
PROMPT: Give me a list of 10 product management terms. Do it in a formal tone.Then because I didn’t want it to give m repeated terms I changed the following prompts to:
PROMPT 2: Give me a list of 10 product management terms. Do it in a formal tone. Do not repeat from above.Generating 10 by 10 terms is optional. This could be 50 by 50 or more than 200 in a single prompt. Personally, I like to double check everything. This part was the most time consuming, because I wanted to make sure that content had enough accuracy to do the experiment.
Storing the data in Airtable
Once the data is correct and clean, I created a new database in Airtable and copy pasted the information there. If you have never used Airtable, they have a great and easy tutorial on how to set up your first table. It's pretty easy to start with it because it reminds of Excel.
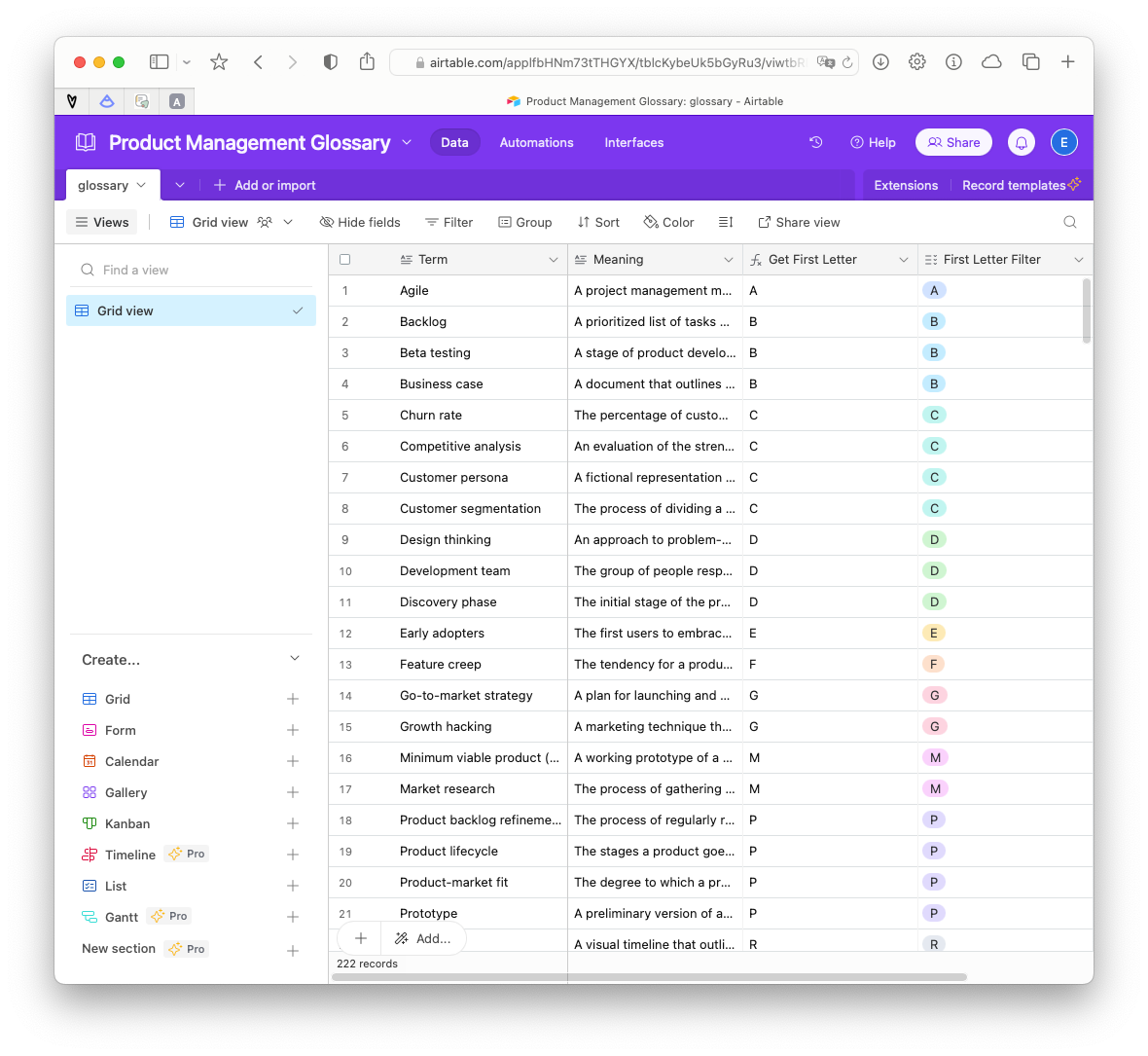
This is how my database look:
The last 2 columns Get First Letter is a formula field just to extract the first letter of the terms and then be able to filter in them in the next column. The formula to do this is:
This step is optional, because I wanted users to be able to filter alphabetically:
That’s pretty much the set up of the database. But we will come back soon to Airtable to get the API and connect it to Softr.
Creating a website in Softr
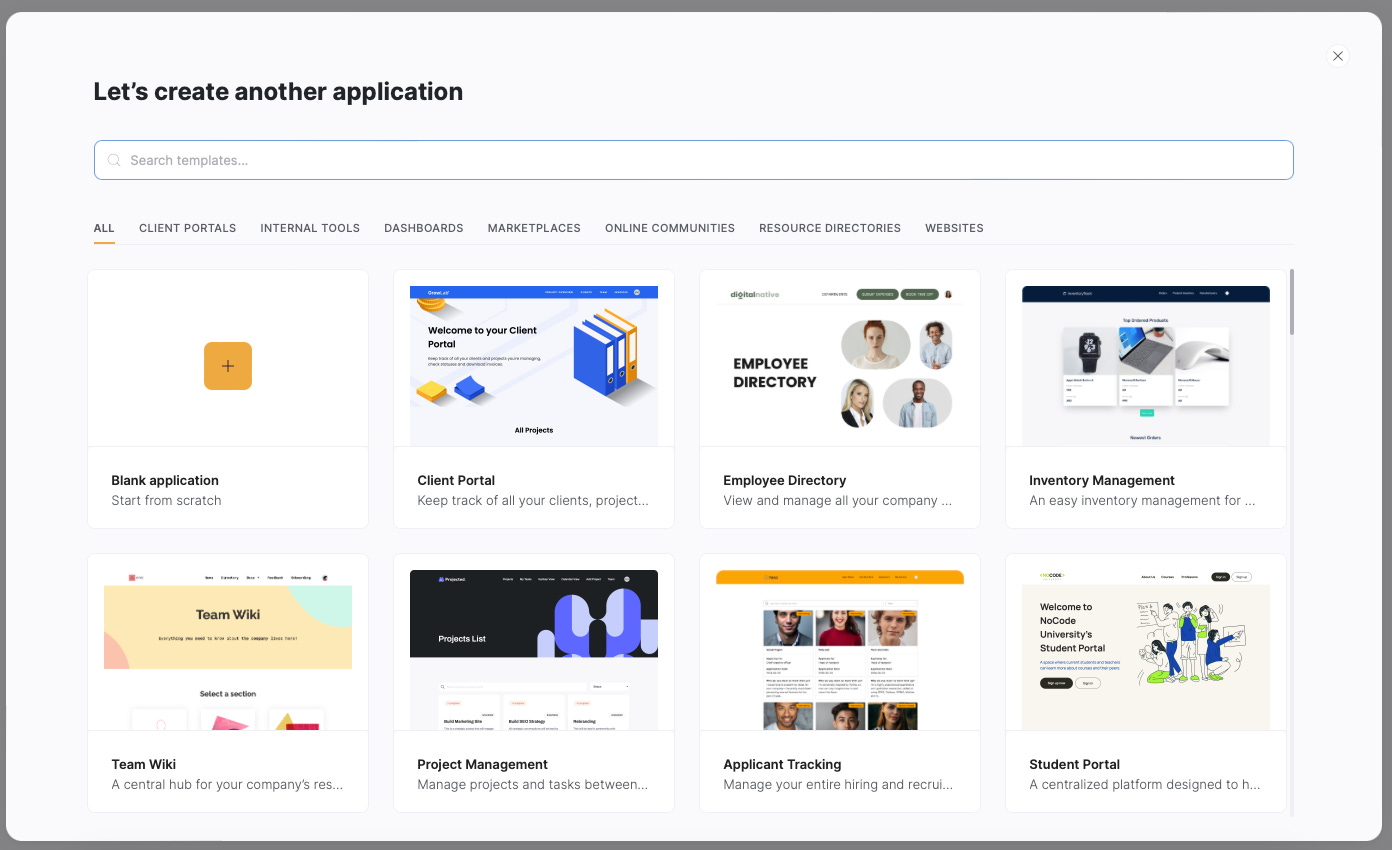
Softr is very easy to use, the app onboarding is very helpful and in a few clicks you just created a website that works. When you create your Softr account the first thing you see is the dashboard. There you can create a website from scratch or select one of the many pre built-in themes. They actually have many videos tutorials for different approaches.
Continuing with our example, I started from scratch and defined my header and footer by just selecting blocks and styled them. Adding a new component is very intuitive, by just clicking on Add Block and select what you need.
I used the List component with filter and search features:
Then I started to connect my Airtable database just using the API. To generate an API field just go to: https://airtable.com/create/apikey
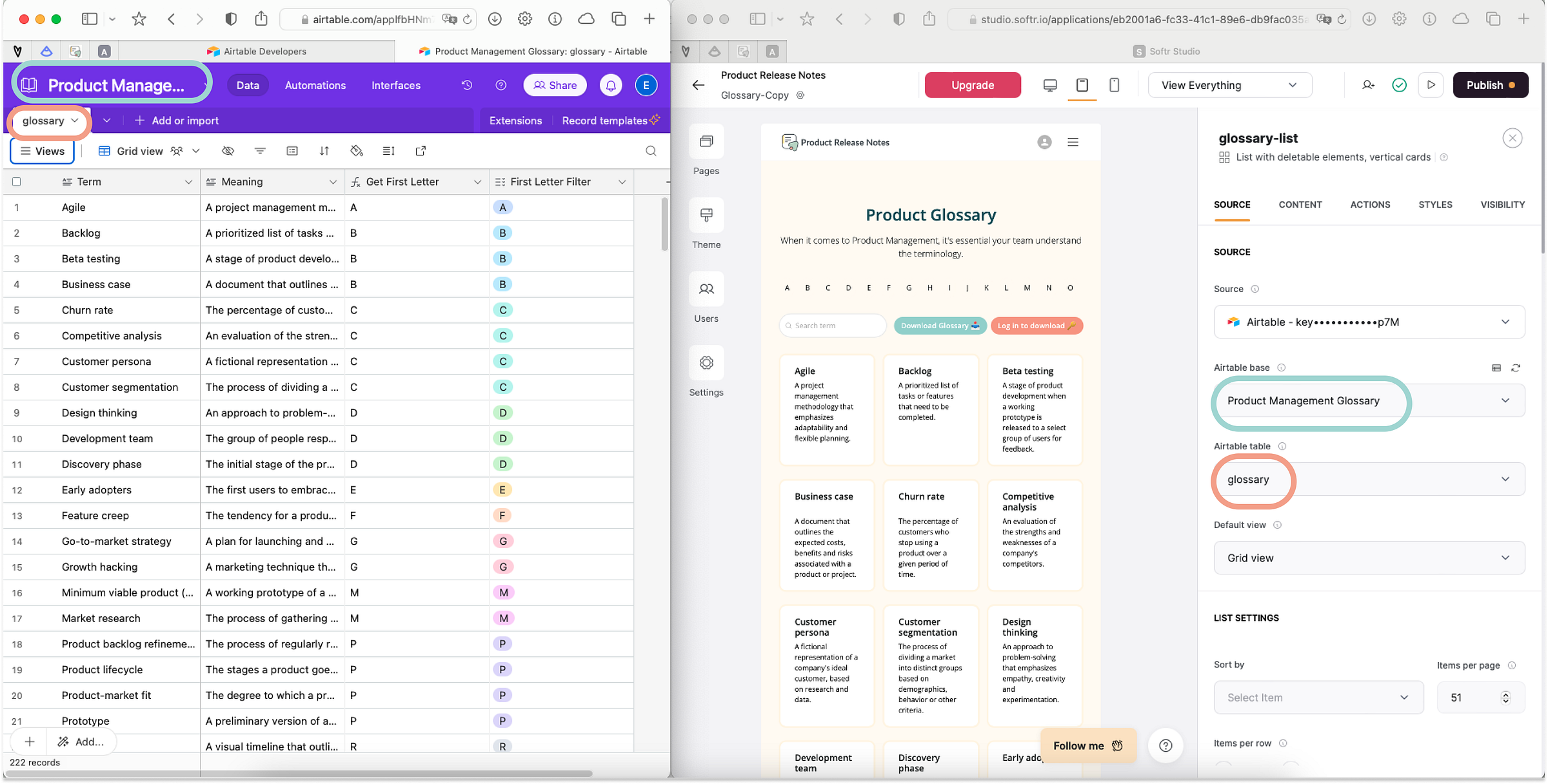
Copy your key and paste it in Softr. It will automatically connect and read all your workspaces and databases, you just need to select the base you want to use. In this case, I selected the one I created for the glossary. See in the images below how the fields are bounded:
Automatically fills all the dropdowns with the information from Airtable. Making the task super easy for us. Then in the content tab, we relate the heading and description with the columns in Airtable. So our heading 3 of the card component will show the term of the glossary and the description will be a normal paragraph.
The filter option is a plus. But I wanted it to make it intuitive and interactive. So in the same content tab, there’s this Filter Settings, where I selected the column that contains all the initial letters. The bad thing here, is that I have to select each letter one by one but well, not everything is perfect!
The final result, is an easy but powerful website created without the necessity of having an engineering background. Which conveniently invites everyone who wants to experiment and try out. You can check the website I created here:
https://productreleasenotes.softr.app/glossary
There’s no limits for the imagination, we go as far beyond as we allow it.
That’s a wrap!
In conclusion, no-code apps combined with artificial intelligence (AI) create a powerful tool for rapidly testing and prototyping ideas. No-code platforms eliminate the need for complex coding and technical expertise, making it easy for anyone to bring their ideas to life quickly. These accessible platforms allow entrepreneurs, small businesses and startups to affordably test their ideas and bring products to market faster, reducing the risk of failure (and costs!).
As the no-code movement and AI continue to advance, we can expect more innovative applications of these technologies. So why not surfing the wave and giving it a try? Let me know what you built! 🚀
I can’t believe this community is growing so fast! Each week more people shows interest in this content. Don’t hesitate to send your comments and feedback at hello@elenacalvillo.com (yep, this is the first time I share an official email). Or just hit Reply to this email.




















This is awesome! I hadn't heard of a couple of those tools. Definitely going to check them out.
Great deep-dive into so many AI use cases. I appreciate the practical examples too and will test these on a site I'm building